Restlet client is a free Chrome extension that’s so easy to use that anybody can build API tests.
GUI test builder
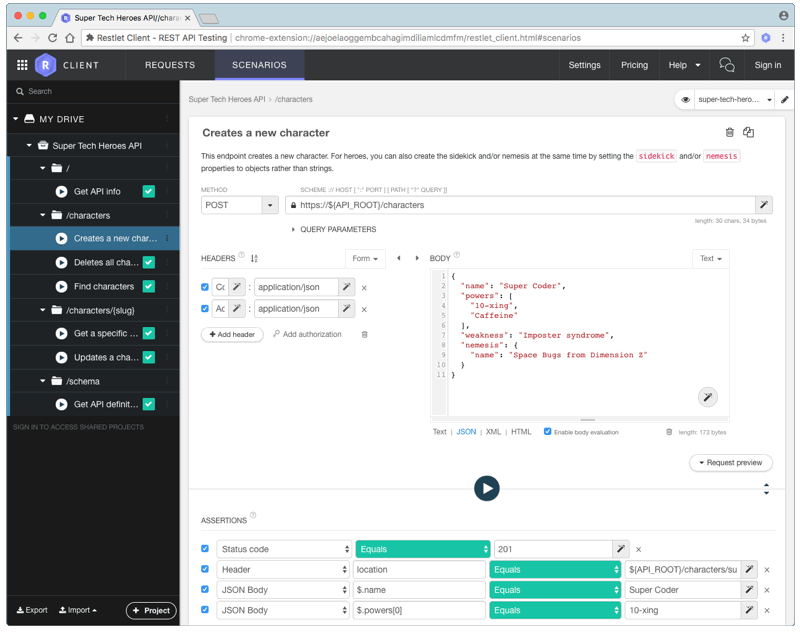
Creating API tests in Restlet is incredibly easy, thanks to their intuitive GUI assertion builder. Just select a few values from some drop-down lists, or better yet, let Restlet auto-generate assertions for you based on the API response. It couldn’t be any easier.

Powerful expression builder
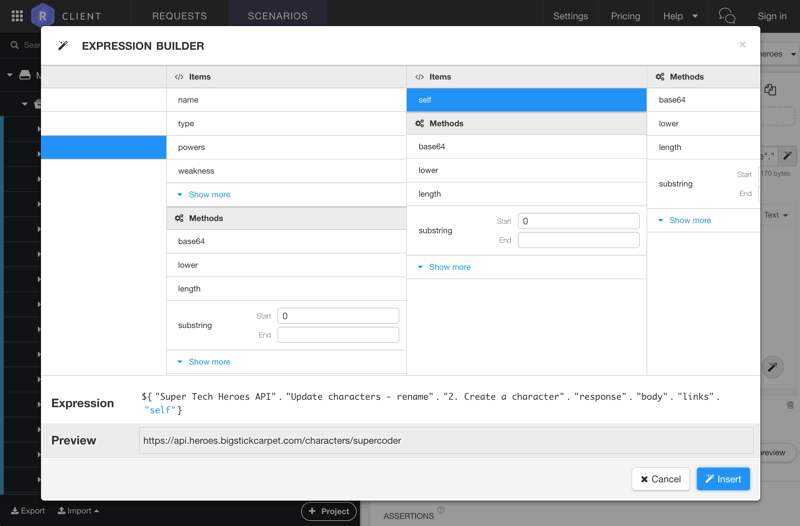
Restlet expressions allow you to use environment variables or values from previous requests and responses to populate any part of a request. For example, Request A creates a new resource and gets back an auto-generated ID. Request B can then update that resource using an expression that contains the ID from Request A.
Other API testing tools support this type of request chaining as well, but Restlet makes it incredibly easy by providing a GUI expression builder. No need to remember the syntax. Just point-and-click your way to an expression.

Demo Setup
In this demo, you’ll run a full suite of API tests in Restlet and from the command line.
Step 1. Install Restlet Client
Go to the Restlet website in Google Chrome and install the browser extension.
Step 2. Open Restlet Client
The first time you open the Restlet Client extension, it may ask you to sign in. You can create a free account if you want, or you can skip the sign-in step and use Restlet without an account.
Step 3. Import the demo files
Click the “Import” button at the bottom, left of the Restlet window, and select “Import Restlet Client Repository”. Download the following file and import it:
Restlet Repository
This file contains the API requests and the test assertions as well as environment variables.
https://apitesting.jamesmessinger.com/restlet/restlet-repository.json
Running tests in Restlet
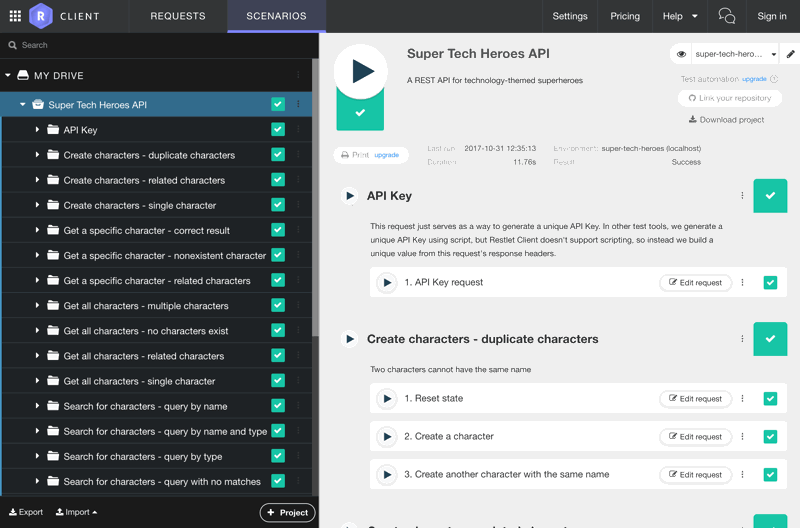
After importing the Restlet repository, you’ll see a bunch of folders on the left. Clicking on any folder will show a screen with a bunch of “Play” buttons. You can click a “Play” button to run all the tests in a single folder or even just a single request.
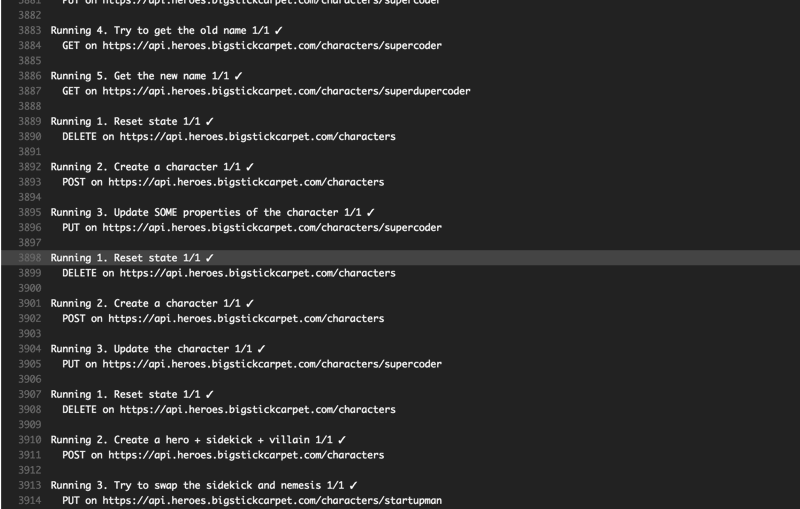
To run all of the tests, click the top-level folder (named “Super Tech Heroes API”) and then click the big “Play” button. Restlet will start running all of the tests, and will show green check marks for successful tests, or red exes for failed tests.

Running tests from the command line
Running Restlet tests from the command line requires Maven and the JDK. Once you have those installed and setup, you’ll need to create a pom.xml file and get license key from Restlet.
For this demo, you can use this pom.xml file. You can run the Restlet tests via Maven with the following command:
NOTE: Both the
pom.xmlfile and therestlet-repository.jsonfile must be in the same directory
cd /path/to/demo/files
mvn test
You can also use Maven to automate Restlet tests or integrate it into your CI/CD pipeline. Restlet and Maven will work with any CI/CD tool that supports Java, such as TravisCI or Jenkins